Welcome to Webolutions, where website design is more than just a visual endeavor – it’s a strategic art form that defines and elevates your digital presence. Our team specializes in the creative fusion of aesthetics and functionality, crafting websites that go beyond mere pixels and code to deliver exceptional user experiences. As your virtual front door in the digital realm, a well-designed website represents your brand, engages your audience, and propels your business toward success. Discover how Webolutions can transform your online identity into a dynamic and impactful platform, connecting you with your audience and driving your digital aspirations.
Web Design Company
Webolutions Web Design Company Provides Services Nationwide
Table of Contents

Understanding the Website Planning Process
We’ll collaborate with you to determine and prioritize how to best make your website work for your business.
Some potential website goals might include:
• Generate more qualified leads
• Effectively convey your company’s industry thought leadership
• Share your portfolio projects with new potential clients
• Facilitate more product sales via a robust eCommerce solution
• Attract and engage new, dynamic employees
• Differentiate your company clearly and effectively from competitors
• Serve as reinforcement for your sales team presentations
• Become a powerful marketing tool to attract new qualified prospects
Current Website Engagement Review
While planning your new website, we review and understand how users engage with your current website. As part of your new website success planning, we uncover how people are interacting with your current website. This includes your:
- Top website traffic generation sources
- Website bounce rate
- Website visitor engagement time
- Most visited website pages
- Landing page website traffic
- Overall website behavior flow
Armed with these insights and intelligence, we create a more engaging website. We make sure your most popular content is front and center, and we develop more dynamic user journeys to maximize your website conversions.
Read more
We’ll collaborate with you to determine and prioritize how to best make your website work for your business.
Some potential website goals might include:
• Generate more qualified leads
• Effectively convey your company’s industry thought leadership
• Share your portfolio projects with new potential clients
• Facilitate more product sales via a robust eCommerce solution
• Attract and engage new, dynamic employees
• Differentiate your company clearly and effectively from competitors
• Serve as reinforcement for your sales team presentations
• Become a powerful marketing tool to attract new qualified prospects
Current Website Engagement Review
While planning your new website, we review and understand how users engage with your current website. As part of your new website success planning, we uncover how people are interacting with your current website. This includes your:
- Top website traffic generation sources
- Website bounce rate
- Website visitor engagement time
- Most visited website pages
- Landing page website traffic
- Overall website behavior flow
Armed with these insights and intelligence, we create a more engaging website. We make sure your most popular content is front and center, and we develop more dynamic user journeys to maximize your website conversions.
Why Choose Webolutions for Your Website Design?
Choose Webolutions Digital Marketing Agency in Denver as your trusted web design partner to unlock the transformative potential of creative innovation, user-centered functionality, and a commitment to crafting visually captivating, strategically sound, and highly effective websites that elevate your digital presence and drive tangible results for your business.
Creative Innovation
Visually Engaging: Webolutions specializes in crafting visually captivating web designs that leave a memorable impression on your audience.
User-Centered Functionality
Intuitive Experiences: Our web designs prioritize user needs, ensuring an intuitive and engaging online experience that resonates with your target audience.
Proven Results
Strategic Success: With a proven track record, Webolutions is a trusted partner that can elevate your online presence, credibility, and customer engagement.

Testimonials
What people are saying
I wouldn’t want to go anywhere else. I am always confident that they will provide the best possible final product.

Testimonials
What people are saying
We’re a long-established nonprofit but this was our first major web development effort. We needed a partner to guide us through the process and help us learn as we go. Guidance was comprehensive, communication was timely, and our dispersed and diverse staff gained comfort with Webolutions every step of the way. For anyone seeking this experience, we recommend Webolutions 100%.

Testimonials
What people are saying
Their ability to develop a functional yet stylish website that can also generate traffic and conversions is uncommon and sets them apart.

Testimonials
What people are saying
Webolutions is a partner, not a vendor. Our goals are their goals.

Testimonials
What people are saying
This was our third website. Webolutions was the first company who used a system and hit milestones. They bent over backwards to make the experience smooth for us. Their process pulls all the stuff out of your head and puts it back together in a meaningful way.
Get Your Free Proposal
Pick an option below and get connected to one of our web design experts.

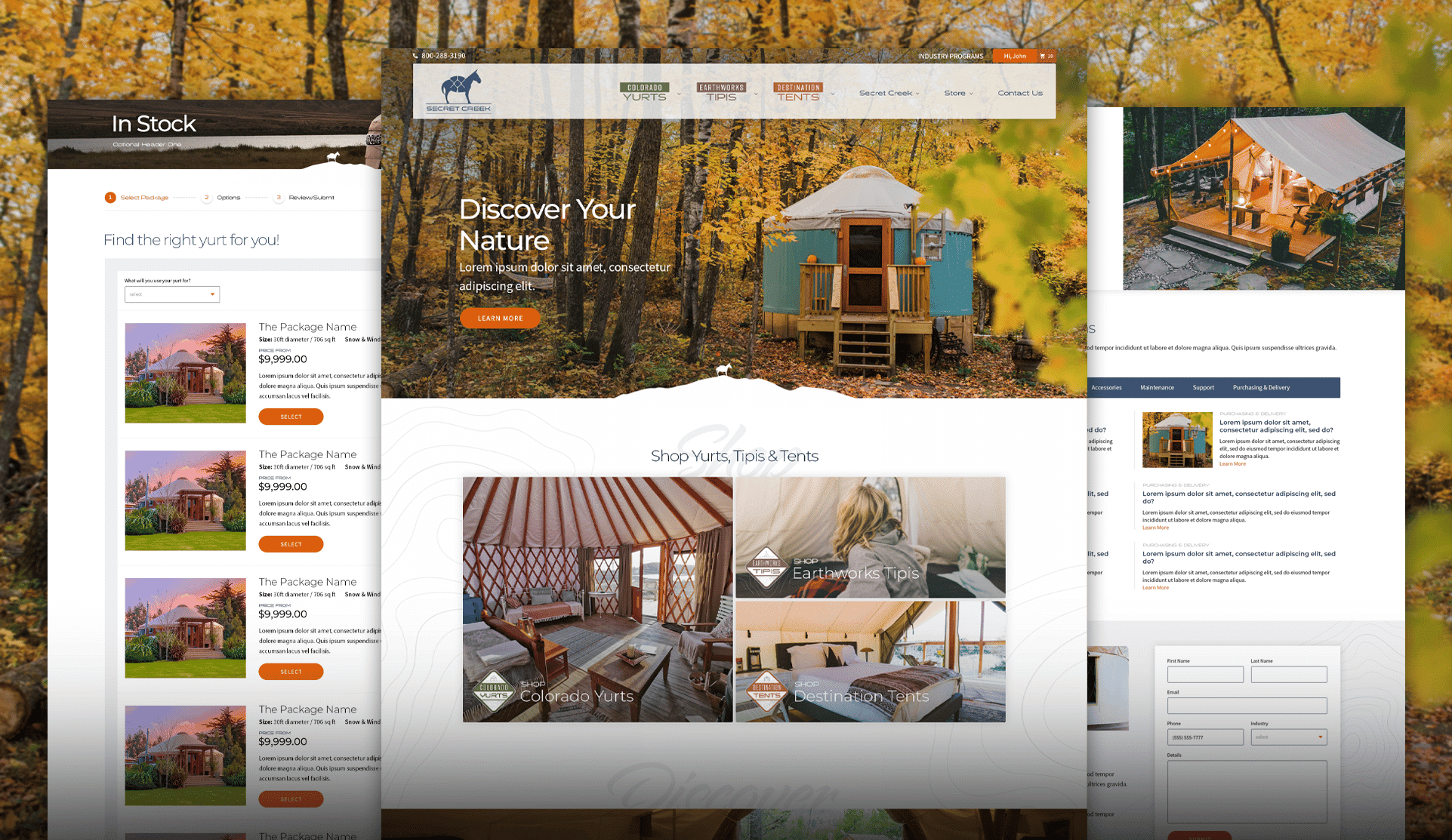
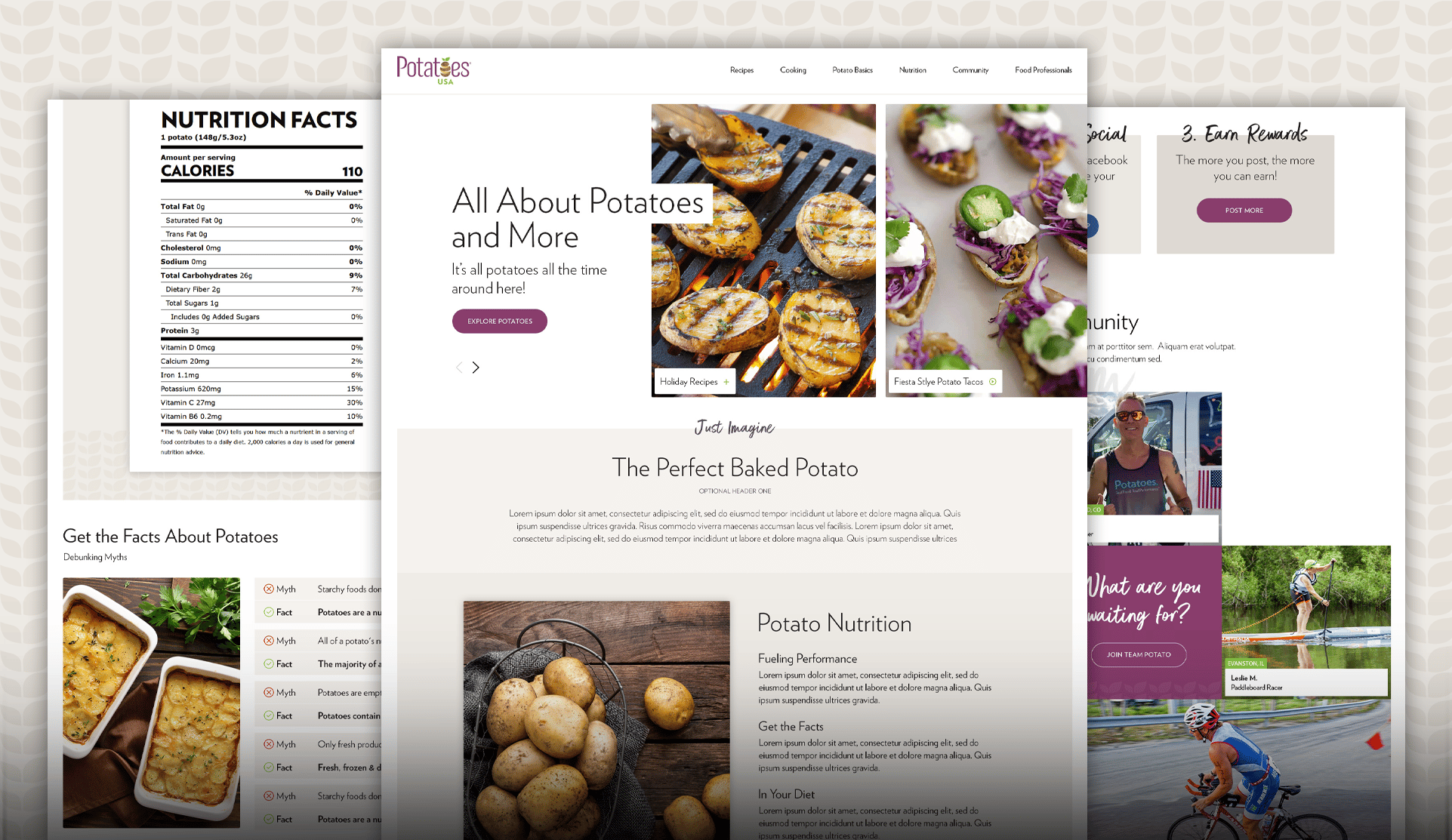
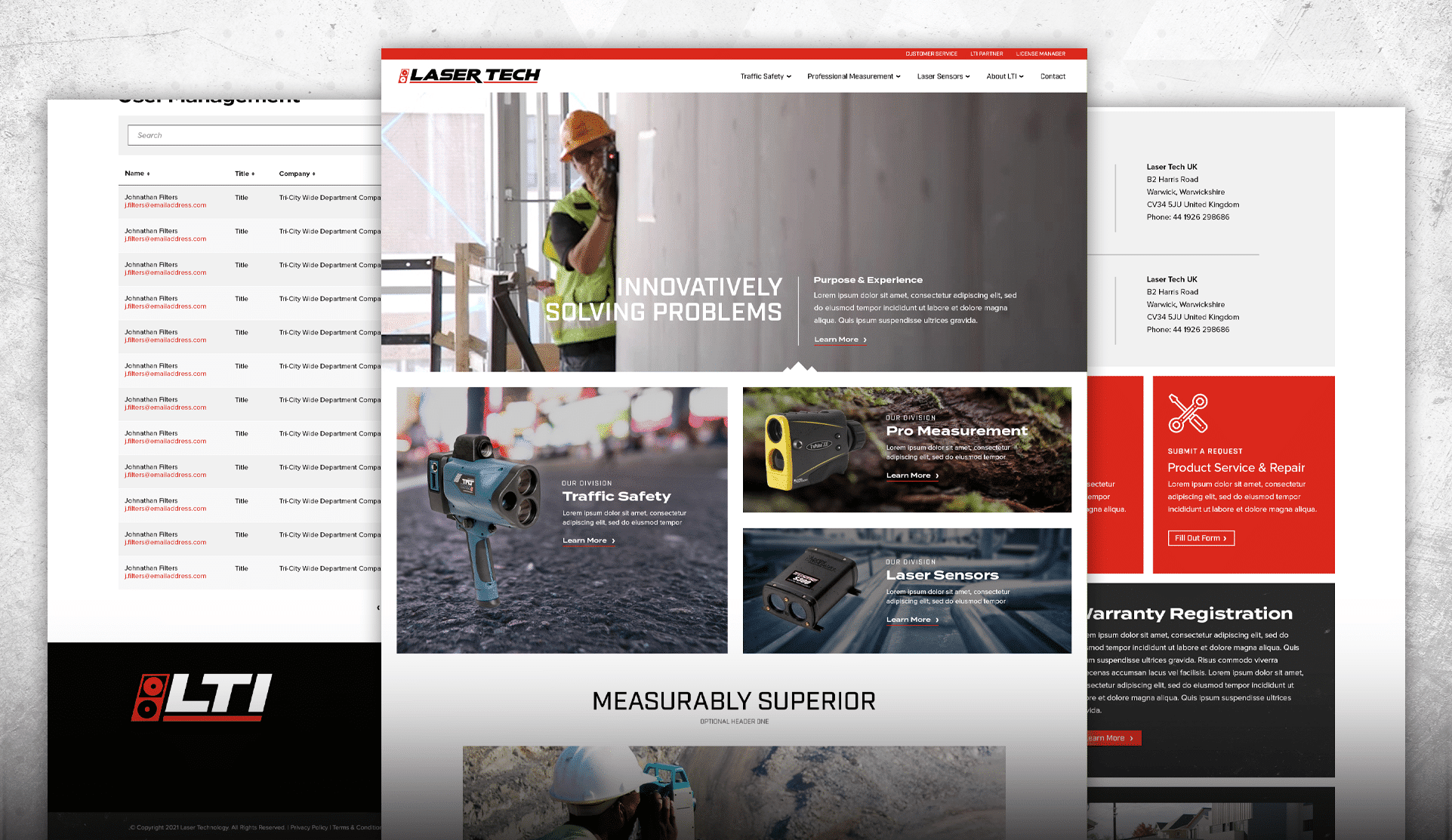
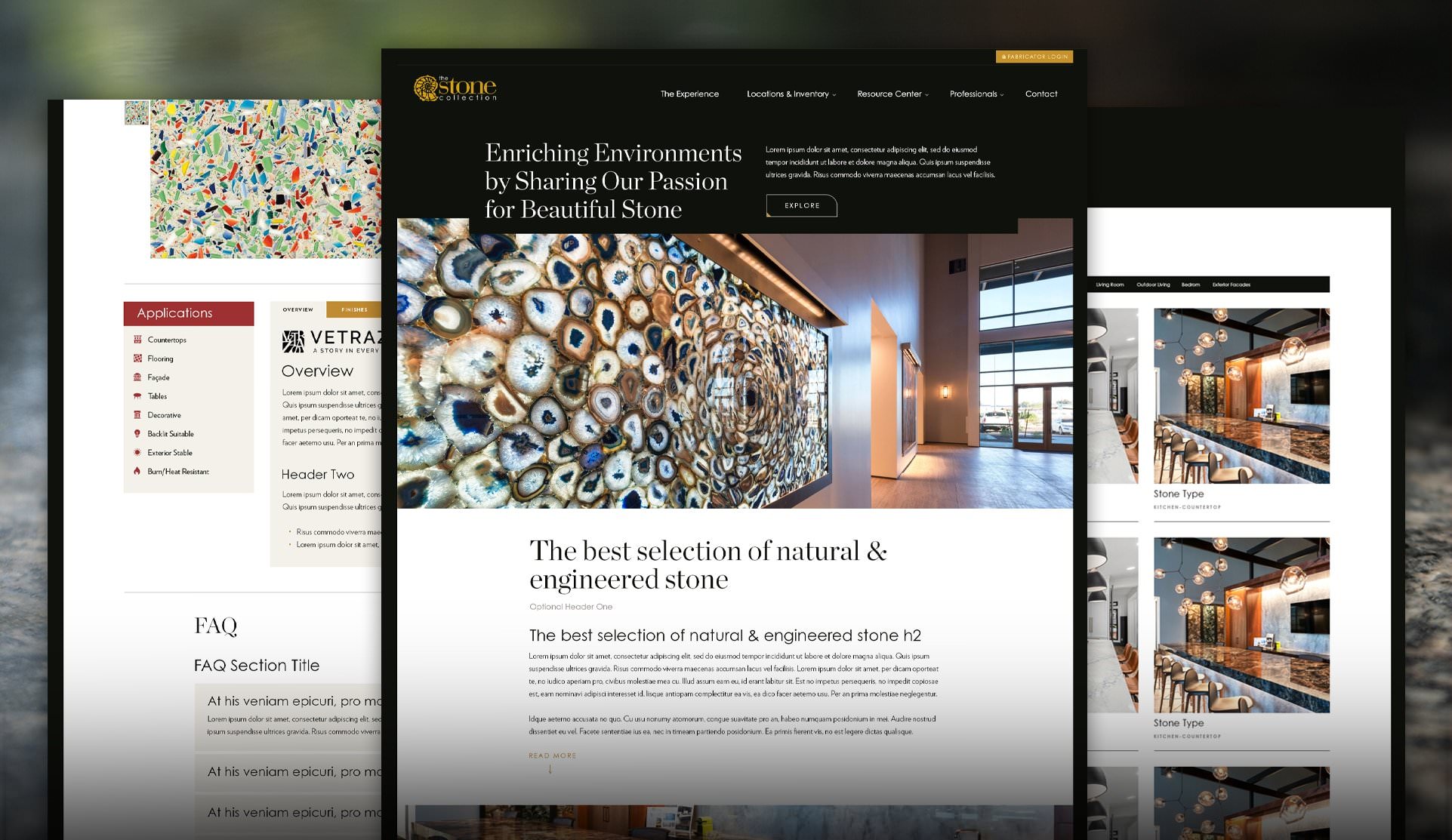
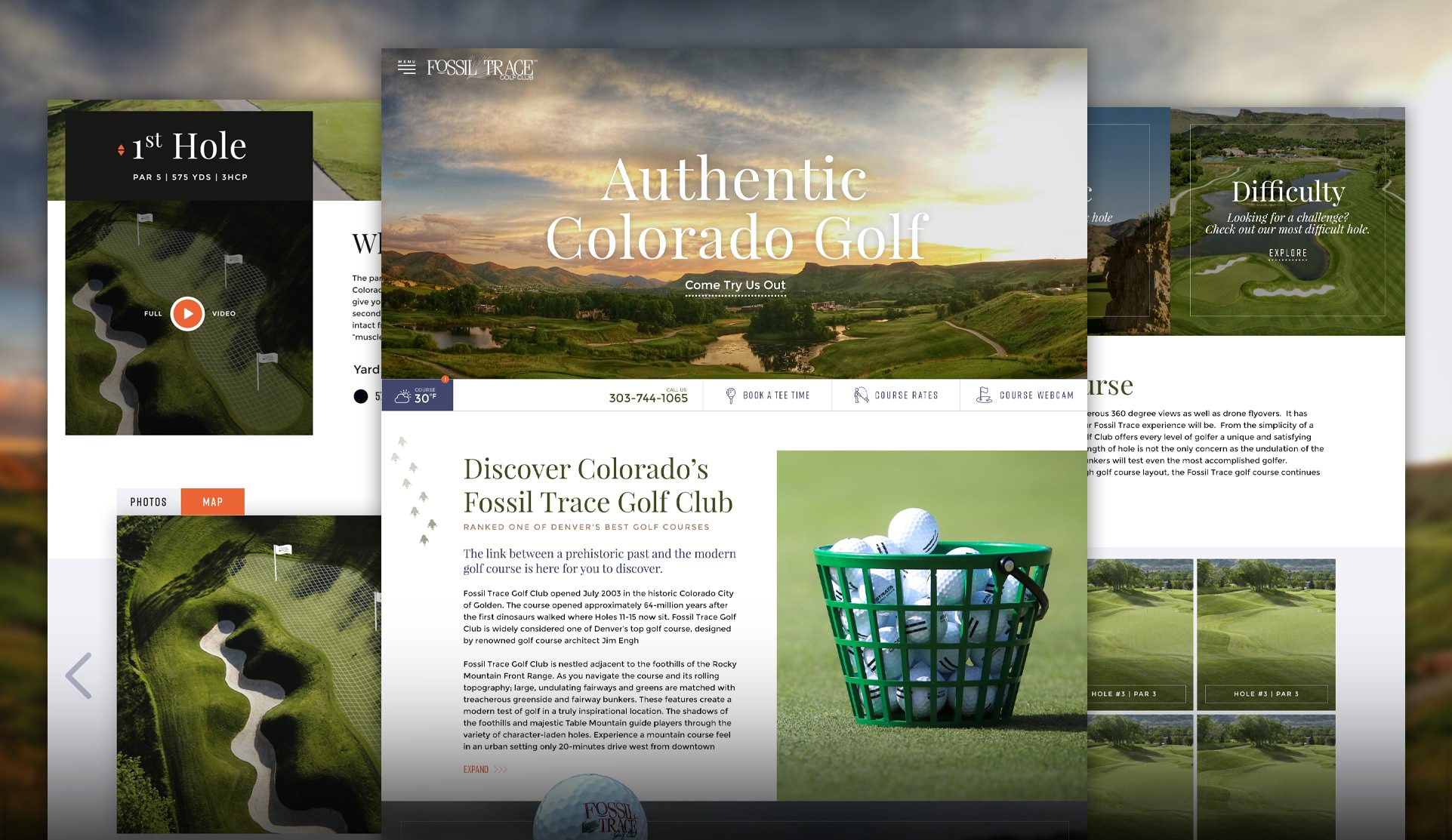
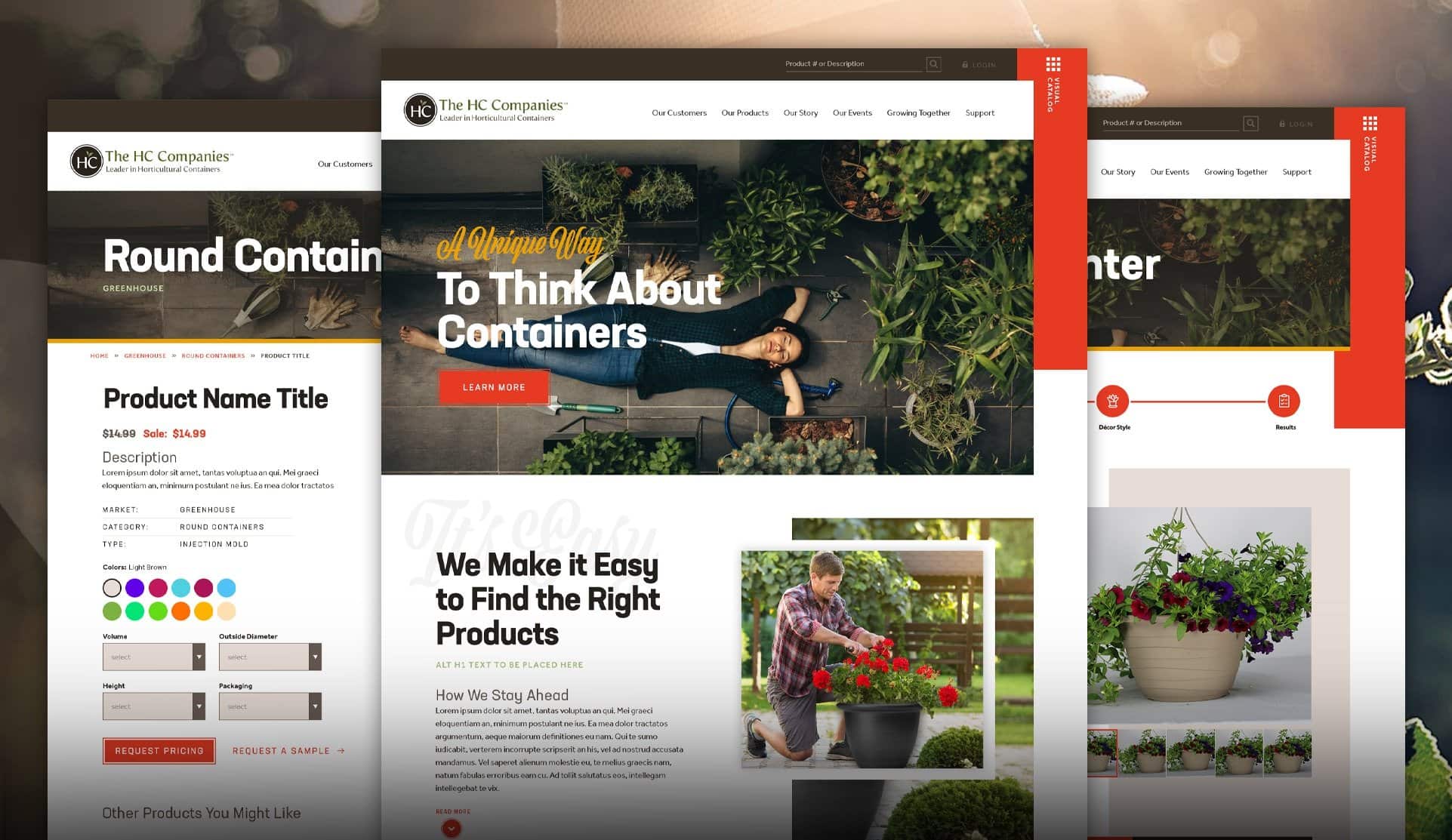
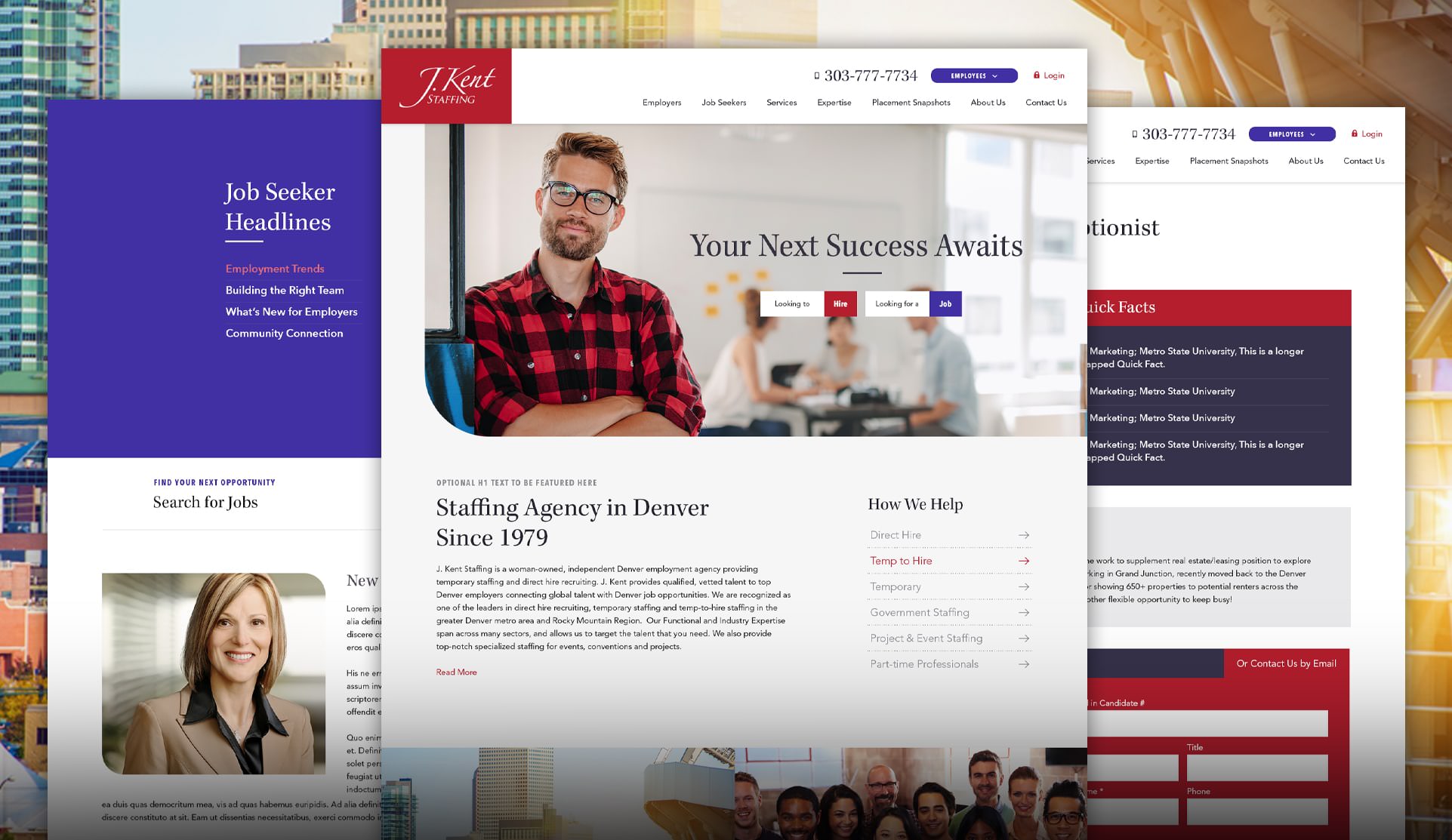
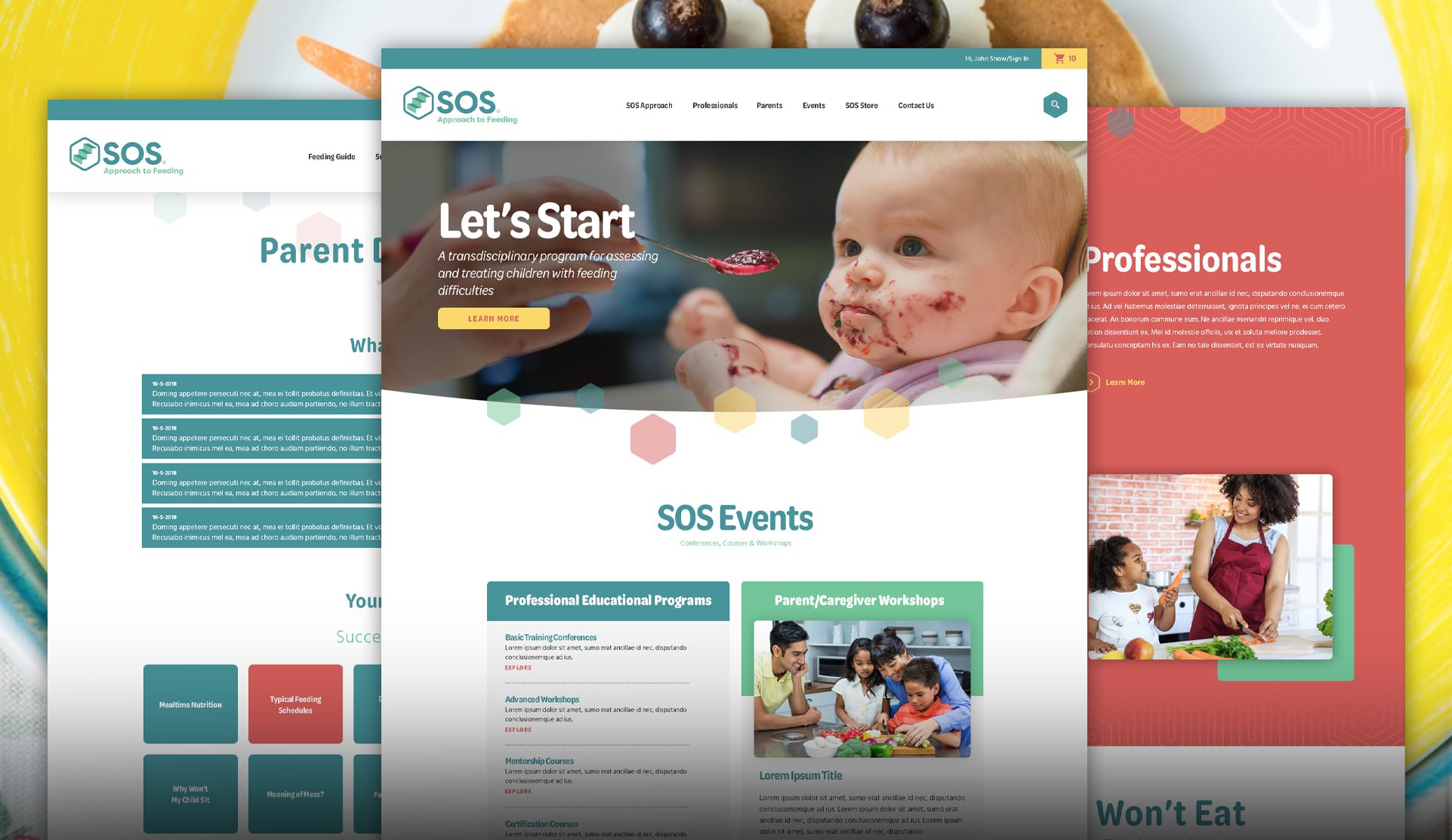
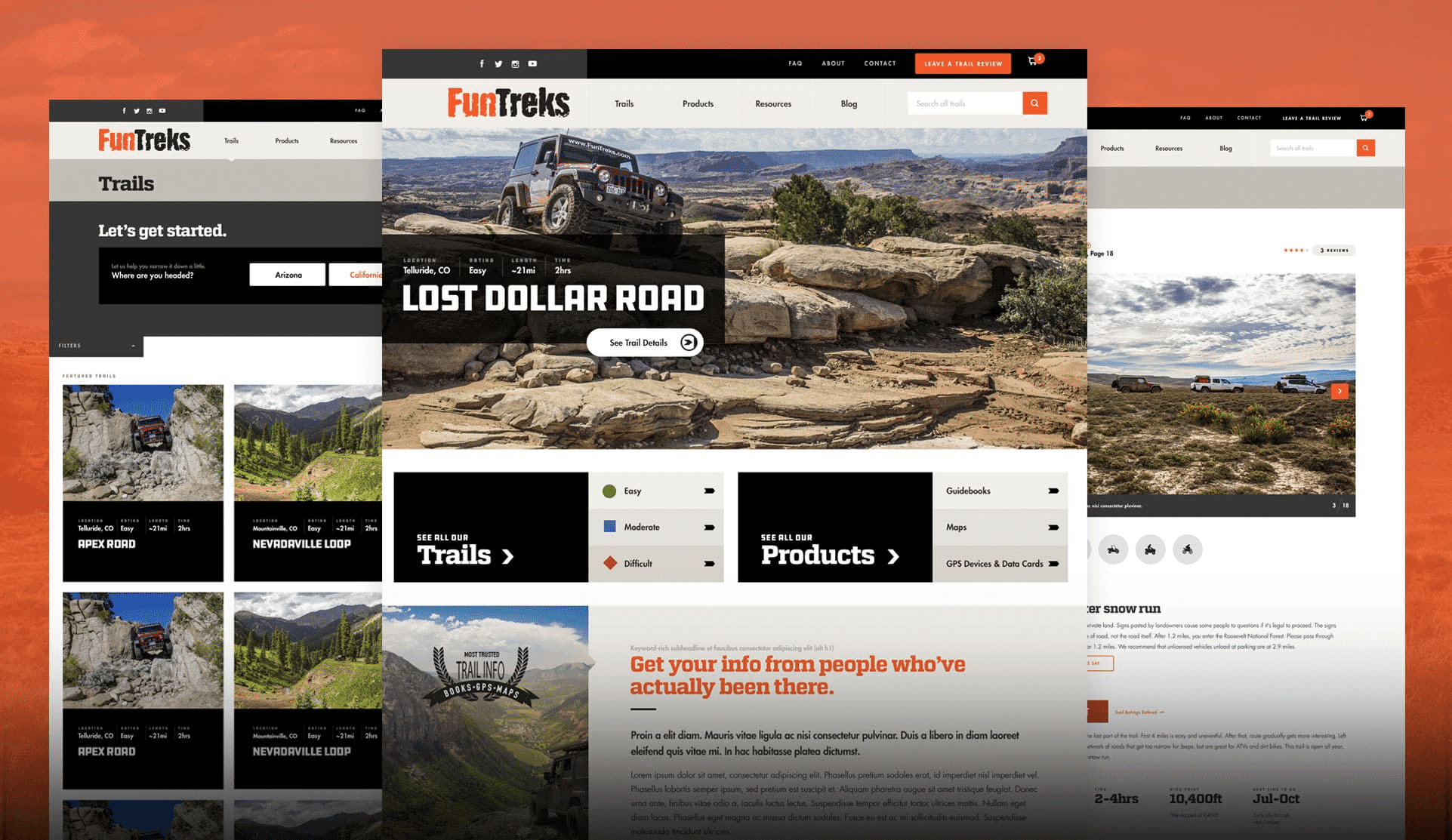
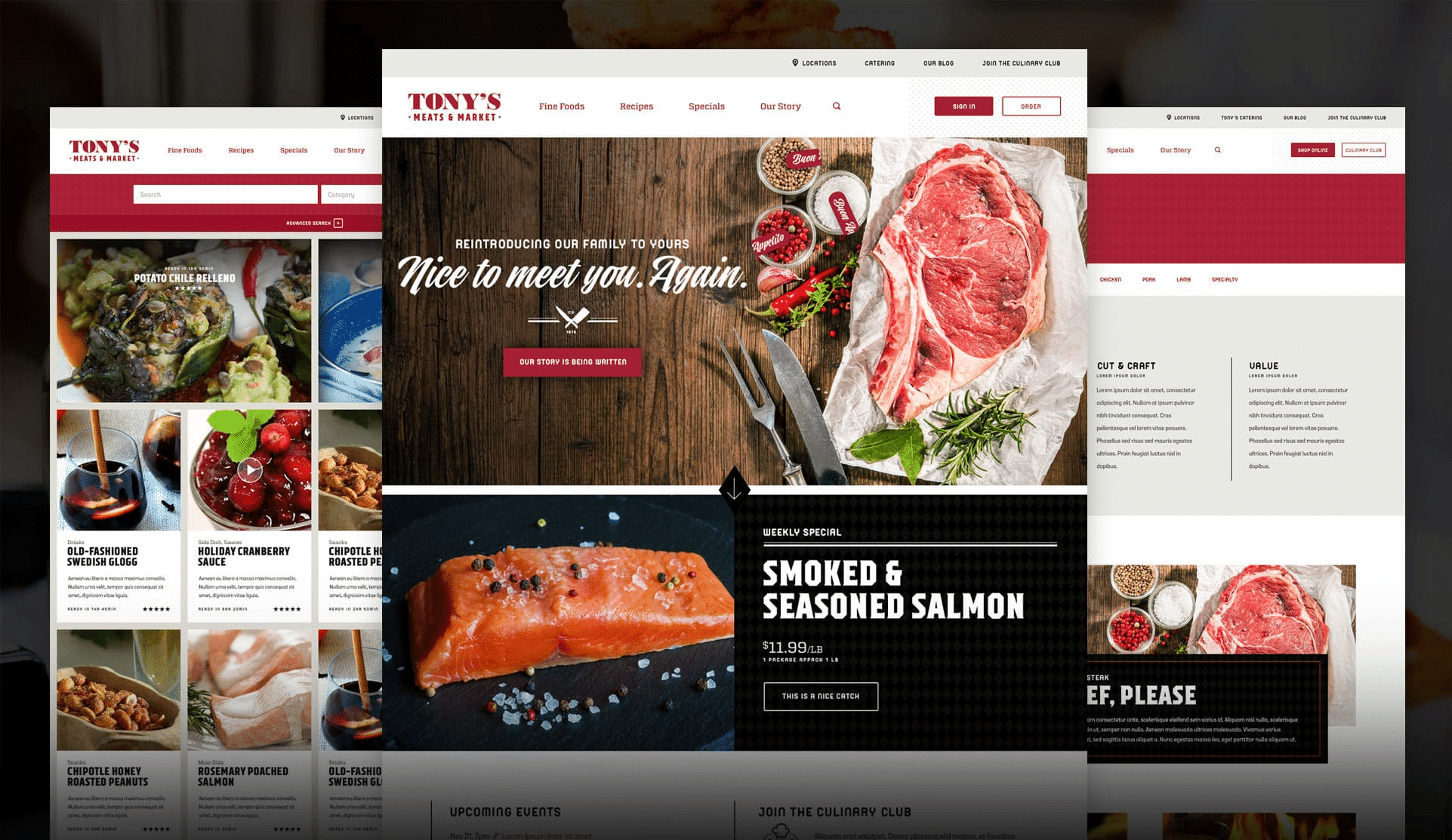
Some of Our Work in Website Design

How Do You Build a Framework for a Successful Website?
A critical step to deliver a website that helps your company grow and thrive. As with the success planning phase, there are many aspects involved in creating your website functionality and architecture. We’re extremely meticulous about this process because we’ve witnessed firsthand the ways in which this level of care and planning is crucial to a successful website design.
Website Development Planning: User Experience (UX) Creation
The user experience (UX) encompasses all aspects of your website, including:
- Design
- Color palette
- Messaging
- Information architecture
- Calls to action
- Imagery
- Videos
- Functionality
- Page load speed
For nearly three decades, we’ve watched and meticulously tracked how users engage with websites. We’ve seen the trends – where their mouse moves, how far they scroll down a page, what actions they take, and the types and ways in which they respond to calls to action. When we develop the UX for your website (based on your specific business goals), we incorporate tens of thousands of hours of real-world knowledge and insights to ensure your website outperforms those of your competitors.
Website Information Architecture Planning
Planning an engaging architecture is a critical element of the web design and development process. We always do this from the ground up:
- We identify your best openings for top search engine rankings
- We identify top groupings of keywords that provide the best opportunities for search engine scoring
- We ensure the site is built to include comprehensive overview pages, as well as additional support pages, which are optimized to rank for these identified keyword terms
- We look at your current website analytics and data to create a compelling user engagement experience by understanding how users navigate your existing site
All this data is utilized in planning your new website architecture before design, ensuring your website is optimized to rank well and generate far more conversions.
Website Technical Requirements Collaboration
Utilizing our decades of website design and development experience, we collaborate with you to determine the specific website functionality best suited to meet your specific goals. We provide fresh ideas and options to ensure that your users have an amazing experience.
To create alignment, we are diligent about collaborating, communicating and documenting your desired website functionality. Not only is this best practice, it creates clarity and eliminates the possibility of unmet expectations for your website.
Typically, these fit into two categories:
- Native website functionality
- Third-party website integrations
What is Native Website Functionality?
Native website functionality refers to data and functionality fully contained within your website. Examples include:
- A dedicated resources login area
- A dynamic FAQ area sortable by category
- Dynamic team member profiles
- Portfolio galleries or sortable project examples
- A dynamic product catalogue
- A sortable careers section for job applicants
We work with you to outline:
- The functionality and specific journeys of different users
- What data are needed for the intended display of the information
- What elements are needed for the administration area of the content
- How the display order should be configured
- Any special information filters we will provide to your website users
- Any other specifics to create a great experience
Through our collaborative process, we will explore these possibilities with you to differentiate your website from your competitors.
Understanding Website UX and Graphic Design
Collaborating and creating clarity around the designs, user flow and functionality of your website is critical to achieving your vision. To achieve this clarity and facilitate collaboration, our website projects use a variety of development tools.
Wireframes

A wireframe is a visual representation of a website page which is easily adjusted and edited. As we collaborate, review, and adjust these pages, we create clarity about the content and flow of information on these pages. This provides an extremely effective tool for individuals who process information visually. It allows us to evaluate the UX of a page without the cost of designing the page and performing backend programming first. This saves a tremendous amount of time and resources.
Our tools also allow us to provide you with links to share your website wireframes with your team for their ideas and input.
Website Mockups
Once we have clarity around the functionality of your website and best user flows, we create full mockups of your key website pages in a collaborative, cloud-based tool called InVision. Mockups incorporate your brand standards and are fully designed visual representations of the key elements we will create for your website.
The creation, collaborative review and adjustments of your mockups ensures we are 100% aligned with your website vision. As we create, review and adjust your website mockups, it provides another opportunity for fresh ideas that will improve your overall website.
As with the wireframes, we provide you with links to share your website mockups with your team for their ideas and input.
Continued Functionality Clarifications
As we move through your website development process, you will evolve your thinking and new ideas will surface. We create a website technical requirements document which will keep track of all adjustments that occur throughout the process. Any functionality modifications made while working within the wireframes or mockups will be logged in this document. This ensures that all functionality requirements will be met once we program your website.

Get Your Free Proposal
When it comes to website design, Webolutions is your strategic choice for transforming your online presence into a dynamic and engaging platform. Our expertise in the delicate balance between creative aesthetics and user-focused functionality ensures that every website we design not only captivates visitors but also provides a seamless and intuitive experience. With a proven track record of delivering visually captivating, strategically sound websites, Webolutions has been a trusted partner for countless businesses in shaping their digital identities and driving real-world results. If you’re seeking a web design company that understands the power of the online space and is dedicated to elevating your brand in the digital landscape, contact Webolutions today and discover the difference our designs can make for your business.
How do you Ensure Website Functionality?
Mobile Responsive Programming
For well over a decade, every website we create has been designed and programmed to provide a great website experience on tablets and mobile phones. This is an essential component of modern website design.
We adopt a fully fluid design to ensure that your website will look great to the user on any screen size or resolution. This fluid design shifts images around, resizes images and automatically creates a mobile website that is clean, easy to navigate and inspires user engagement.
Multiple Content and Engagement Options

Many of our blocks can provide additional customizable features, including the ability to:
- Embed videos
- Choose background images or videos
- Add actions on scroll
- Have a color picker
- Add multiple calls to action
Using content blocks to create your website pages distinguishes your website design as a more professional experience, and it also provides you with the ease and flexibility to customize your website in a way that excites and engages your visitors.
On-Page Actions for Higher Engagement
The purpose of your website is to educate and engage. Our websites are designed to turn your traffic into engaged clients. When we create your website, we’re always cognizant to include multiple opportunities for you to engage your website visitors. These opportunities may include:
- Thin calls to action
- Strategically placing your phone number in multiple places on the page
- Direct calls to action for a conversion
- Indirect calls to action for your website visitors to download an article, white paper, eBook, or guide
Armed with these tools, your new website will drive more engagement and customers to your business.
Custom Website Functionality
We can also help you develop custom functionality for your website. Some custom functions we’ve designed include:
- A login area to provide materials for distributors
- A custom support portal
- Online bill pay functionality
- Job postings and applicant management systems
- Custom reservation systems
- Employee portals to access information
- International eCommerce with different products in each country and language translation features
If you have an idea about how to create a better website experience for your business or how to add value to your customers through custom functionality, we can design a great interface that will bring this custom functionality to life.
Third-Party Website Integrations
Many businesses utilize numerous systems and data sources, making it necessary to pull data from multiple resources. We are experts at aggregating the data from our different business systems into an easy to use, highly functional website. Through the use of APIs or web services, we are able to incorporate your business information from multiple systems into a streamlined online website experience.
What is Involved with a Website Launch?
During the website launch, our IT team addresses all the technical items necessary to ensure your website will function properly. This is a highly detailed process that involves several important steps.
DNS Configuration
When launching your new website, we will coordinate your Domain Name Systems (DNS) to ensure your primary website domain and any pointer domains are configured correctly. We ensure that your MX record(s) are configured to avoid any email interruptions. We also configure redirects for the www. versions of your domains to the root counterpart to avoid any canonicalization issues. This increases your search engine rankings.
Whether we configure your DNS or simply coordinate with your IT team, we will ensure these configurations are done correctly.
Server and Cloudflare Caching

Caching also provides several other important benefits:
- Allows the server to store in memory the same information that would be provided if it had hit the database, but at a much higher rate of response
- Allows your website to handle a large number of requests without having to use exponentially more expensive hardware to handle the traffic
Our caching engine is optimized for WordPress websites and is constantly being updated as WordPress-specific rules change. This ensures a seamless server caching process throughout the lifetime of your website.
Cloudflare provides an additional caching/content delivery network (CDN) layer at the DNS level. CDNs allow your website visitors to pull resources from a location closer to them geographically rather than from where the server is physically located. Cloudflare also provides additional security that helps block and contain the continuous stream of attacks that happen on the Internet every day.
For eCommerce sites and websites that receive high levels of traffic, we suggest the Cloudflare Pro plan which includes a web application firewall that provides added real time threat detection and mitigation. The Pro plan also includes additional on-the-fly image optimization that compresses and delivers optimized images to visitors.
When combined, server caching and Cloudflare provide a faster and more secure experience for visitors.
301 Redirects
A 301 redirect is a tactic that points an old url that is no longer in use to a newer url containing the same page content. It passes the full ranking power of the old url to the new url, ensuring that optimal SEO results are maintained in the event that url extensions for each page are changed when we build your new website. When redirects are needed, using a 301 redirect reflects SEO best practices. During the website launch process, our SEO team will implement any 301 redirects that are required.
See our FAQ: What is a 301 Redirect and Why is it Important?
Post Launch SEO Testing
After your website is launched, our SEO team will run a website audit and ensure all internal links to pages are optimized. In addition, backlinks to pages will be built. This process ensures that your website is properly optimized to receive best possible SEO results from the moment your website is launched.
Website Design FAQs
Other Web Design Services
Web Design & Development
Web Design
Web design is the art of creating the visual elements and layout of a website. It involves the use of various design principles, typography, graphics, and user interface techniques to craft an appealing and user-friendly digital presence for businesses, enhancing their online image and customer engagement.
Web Development
Web development is the process of building and maintaining websites or web applications. It encompasses various technical tasks, including coding, programming, database management, and server configuration, to ensure a website functions correctly and delivers a seamless user experience.
Keep your website design ahead of the competition with valuable industry insights
Sign up for our Accelerated Business Growth Insider and stay in the know.
Featured Web Design Blogs

9 Website Design and Development Best Practices for 2024
If your business is considering a website redesign this year, it’s important that it is done according to the latest best practices. Your website…
April 17, 2024
Read Full Article

Business Success
How to Choose the Right Tech Solutions for Your Business
Running a successful business has become more complicated and challenging than ever before. There are countless tasks and processes associated with your daily operations,…

Marketing Trends
AI Video Content Creation Is Coming with Open AI’s Sora
Open AI recently announced a new AI text-to-video model named Sora, marking a significant leap in AI video editing technology. The video generator can…

Business Success
5 Critical Strategies to Navigate Employee Burnout
During the height of the pandemic, employee burnout became a hot topic. The stresses of adapting to new work arrangements, juggling the needs of…
77% of B2B purchasers won’t speak to a salesperson until they’ve done their own research.
Get Your Free Proposal
Choose your option below and connect with a web design expert.